How to Create Custom GraphQL in Magento 2
If you are looking for a way to create custom GraphQL query in Magento 2, then you are in a right place. In this article, We're going to explain you How to Create Custom GraphQL query in Magento 2.
GraphQL is a data query language developed internally by Facebook in 2012 before being publicly released in 2015. Magento implements GraphQL to provide an alternative to REST and SOAP web APIs for frontend development. Please check Magento official document to know more about GraphQL usage.
Before we start I assume you already have Magento 2 custom module with Model, Resource Model, and Collection.
Let's get started!!
Step 1: Create schema.graphqls file at app/code/Devhooks/HelloWorld/etc/ and add the below code.
saveCopyzoom_out_maptype Query { getRecords : [getAllRecords] @resolver( class: "Devhooks\\HelloWorld\\Model\\Resolver\\HelloWorldRecords") @doc(description: "Get All Records") } type getAllRecords { id : Int @doc(description: "Primary Id"), custom_field_1 : String @doc(description: "Custom Field 1"), custom_field_2 : String @doc(description: "Custom Field 1"), status : Int @doc(description: "Status"), }
You can add or extend any modules GraphQl schema in schema.graphqls file.
As you can see, in the above code we've used resolver class Devhooks\\HelloWorld\\Model\\Resolver\\HelloWorldRecords. So, now we need to create it.
Step 2: Create HelloWorldRecords.php file at app/code/Devhooks/HelloWorld/Model/Resolver/ and paste the below code.
saveCopyzoom_out_map<?php
namespace Devhooks\HelloWorld\Model\Resolver;
use Magento\Framework\GraphQl\Config\Element\Field;
use Magento\Framework\GraphQl\Query\ResolverInterface;
use Magento\Framework\GraphQl\Schema\Type\ResolveInfo;
class HelloWorldRecords implements ResolverInterface
{
private $HelloWorldRecords;
public function __construct(
\Devhooks\HelloWorld\Model\Resolver\DataProvider\HelloWorldRecords $HelloWorldRecords
) {
$this->HelloWorldRecords = $HelloWorldRecords;
}
public function resolve(
Field $field,
$context,
ResolveInfo $info,
array $value = null,
array $args = null
) {
$HelloWorldRecords = $this->HelloWorldRecords->getRecords();
return $HelloWorldRecords;
}
}
Step 3: Create HelloWorldRecords.php file at app/code/Devhooks/HelloWorld/Model/Resolver/DataProvider/ and paste the below code.
saveCopyzoom_out_map<?php
namespace Devhooks\HelloWorld\Model\Resolver\DataProvider;
class HelloWorldRecords
{
private $HelloWorldFactory;
public function __construct(
\Devhooks\HelloWorld\Model\HelloWorldFactory $HelloWorldFactory
) {
$this->HelloWorldFactory = $HelloWorldFactory;
}
public function getRecords()
{
try {
$collection = $this->HelloWorldFactory->create()->getCollection();
$Records = $collection->getData();
} catch (NoSuchEntityException $e) {
throw new GraphQlNoSuchEntityException(__($e->getMessage()), $e);
}
return $Records;
}
}
In above code, you can see we've used \Devhooks\HelloWorld\Model\HelloWorldFactory you need to replace it with your.
Step 4: Now, open Command line in folder root of magento and run both commands
saveCopyzoom_out_mapphp bin/magento setup:upgrade php bin/magento cache:clean
Let's test it
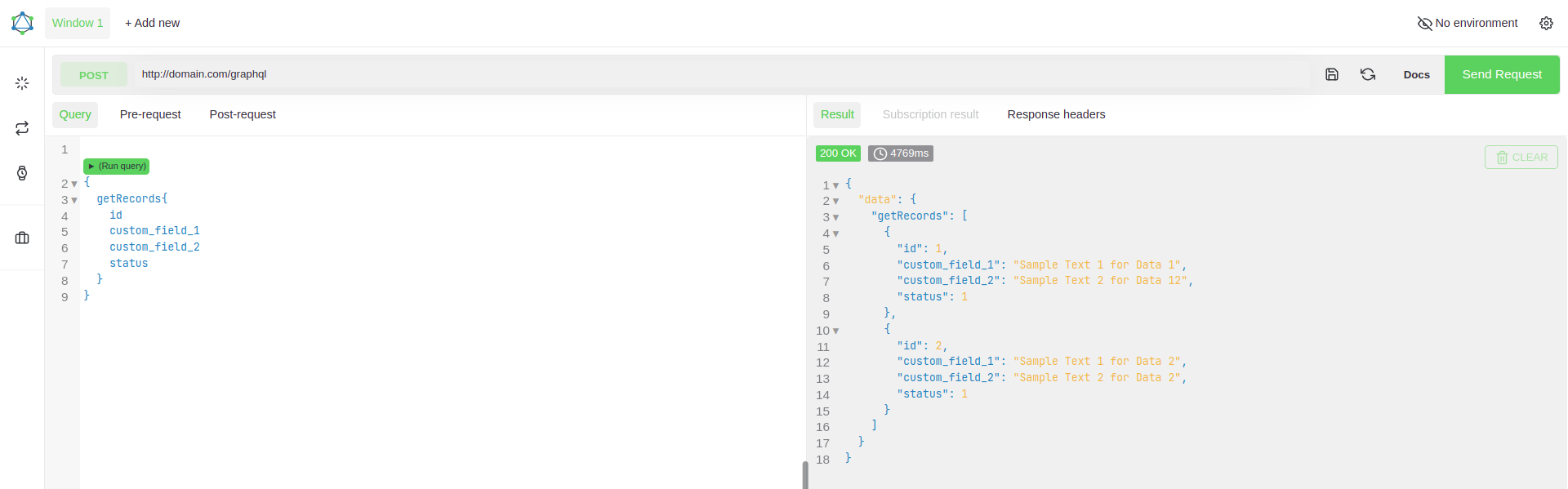
You can test your custom GraphQL Query in Altair GraphQL client chrome extension or you can also test in Postman Software.
saveCopyzoom_out_map{ getRecords{ id custom_field_1 custom_field_2 status } }
You can see result like the below screenshot.

That's it.
We have successfully created a custom GraphQL query, we hope this article helped you to know How to Create Custom GraphQL in Magento 2.
Bookmark it for your future reference. Do comment below if you have any other questions or doubts.
P.S. Do share this post with your team.
Review other articles maybe it'll help you too.
- How To Create Magento 2 Module with Admin Grid and Form using UI Component
- How to Create Custom Database in Magento 2
- How to Insert Sample Data in Magento 2
- How to Create Model, Resource Model, and Collection in Magento 2
- How to Add Custom Admin Menu In Magento 2
- How to Create UI Component Grid In Magento 2
- How to Add Mass Action in UI Component Grid in Magento 2
- How to Create UI Component Form and CRUD Operation In Magento 2
- How to Create a Magento 2 Module with Frontend Controller