How to Add Custom Admin Menu In Magento 2
In this article, We're going to explain you How to Add Custom Admin Menu In Magento 2. After following few simple steps of this article you are able to easily add your custom admin menu.
In our previous articles we've learn:
- How To Create Magento 2 Module
- How to Create Custom Database in Magento 2
- How to Insert Sample Data in Magento 2
- How to Create Model, Resource Model, and Collection in Magento 2
I hope you have understood and applied those steps easily. Now, before we create a UI Compoment Grid we need to create one custom admin menu for navigate to our custom grid. So, in this article, we will see how to create custom admin menu in Magento 2.
Let's get started!!
Follow the simple steps which are listed below.
First of all we need to Declare Route. To know more about Magento routing please review Magento official guide. As of now we are going to create route for admin area so we need to create routes.xml file under adminhtml folder.
Step 1: Create routes.xml at app/code/Devhooks/HelloWorld/etc/adminhtml/ and paste the below code.
saveCopyzoom_out_map<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd">
<router id="admin">
<route id="helloworld" frontName="helloworld">
<module name="Devhooks_HelloWorld" before="Magento_Backend"/>
</route>
</router>
</config>
Step 2: Create menu.xml file at app/code/Devhooks/HelloWorld/etc/adminhtml/ and paste the below code.
saveCopyzoom_out_map<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Backend:etc/menu.xsd">
<menu>
<add id="Devhooks_HelloWorld::helloworld" title="Vendor" module="Devhooks_HelloWorld" sortOrder="10"
resource="Devhooks_HelloWorld::helloworld"/>
<add id="Devhooks_HelloWorld::grid" title="Manage Grid" module="Devhooks_HelloWorld" sortOrder="10"
action="helloworld/index/index" resource="Devhooks_HelloWorld::grid" parent="Devhooks_HelloWorld::helloworld"/>
</menu>
</config>
Explanation of the entities used in the above code:
- id: is used as the unique identifier of a menu.
- title: the menu title that will be displayed in the admin menu.
- module: the module that I have created (Demo_Mymenu).
- sortOrder: is used to set the placement of menu.
- resource: a rule to identify which admin user can see this menu.
- action: is used to link an admin controller
- parent: is used to define which menu level it depends on.
Step 3: Now, open Command line in folder root of magento and run both commands
saveCopyzoom_out_mapphp bin/magento cache:clean
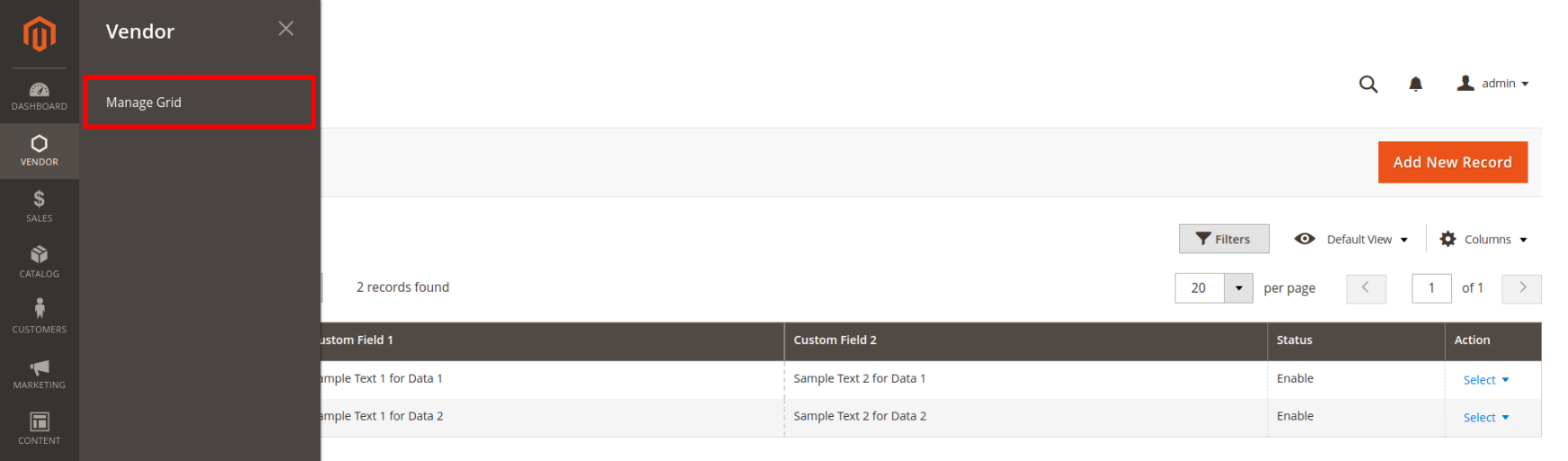
Log in to the admin of your Magento 2 and you will see the new menu like the below screenshot.

That's it.
We have successfully created new custom menu, we hope this article helped you to know How to Add Custom Admin Menu In Magento 2. Now, let's move to the next step to know How to Create UI Component Grid In Magento 2 .
Stay Tuned...
Bookmark it for your future reference. Do comment below if you have any other questions or doubts.
P.S. Do share this post with your team.
Special thanks to Rutvik Monpara, He helped me a lot to write a series of How to Create UI Component Grid and Form in Magento 2
Review other articles maybe it'll help you too.
- How to Add Image Uploader on Store Configuration in Magento 2
- How to Add Custom Select/MultiSelect Options on Store Configuration in Magento 2
- How to Add Dynamic Row on Store Configuration in Magento 2
- How to Add Date & time Picker on Store Configuration in Magento 2
- How to Add Link on Store Configuration Fields Comment in Magento 2
- How to Use Javascript Mixins in Magento 2
- How to Add Custom Validation Rule in Magento 2
- How to Get Product Collection
- How to Setup Magento 2 PWA Studio
- How to Get Current Category
- How to Get Current Product
- Get Product Collection with Filters
- How to Create And Use Plugin In Magento 2