How to Add Date and Time Picker on Store Configuration in Magento 2
Date & time pickers are mostly useful for minimize the typing errors and also help to standardize date & time format. It's also helps to improves the user experience of your Magento 2 store by simplifying the selection instead of manual input through the keyboard.
So, in this article, we’re going to show you how to add a date & time picker in Magento 2 configuration with a custom format.
Before we start I assume, you have already a created custom module. If you don't have it or don't know how to create it then check out our other article How To Create a Magento 2 Module.
Let's get started !!
We hope you already have a system.xml file in your module. If you don't have it then check the below steps and create it.
Step 1: Create system.xml at app/code/Vendor/DateTimeConfig/etc/adminhtml and paste the below code. You need to change code as per your requirement.
saveCopyzoom_out_map<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
...
<field id="datetime" translate="label" type="date" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Date Time</label>
<frontend_model>Vendor\DateTimeConfig\Block\Adminhtml\DateTime</frontend_model>
</field>
...
</system>
</config>
In the above code, you see we've used Vendor\DateTimeConfig\Block\Adminhtml\DateTime block to manage the date and time picker in the backend configuration.
Now, let's create a block file to manage data and time picker.
Step 2: Create DateTime.php file at app/code/Vendor/DateTimeConfig/Block/Adminhtml/ folder to create block file. And paste the below code.
saveCopyzoom_out_map<?php
namespace Vendor\DateTimeConfig\Block\Adminhtml;
use Magento\Framework\Registry;
use Magento\Backend\Block\Template\Context;
class DateTime extends \Magento\Config\Block\System\Config\Form\Field
{
protected $_coreRegistry;
public function __construct(
Context $context,
Registry $coreRegistry,
array $data = []
)
{
$this->_coreRegistry = $coreRegistry;
parent::__construct($context, $data);
}
public function render(\Magento\Framework\Data\Form\Element\AbstractElement $element)
{
$element->setDateFormat(\Magento\Framework\Stdlib\DateTime::DATE_INTERNAL_FORMAT);
$element->setTimeFormat("HH:mm:ss"); //set date and time as per requirment
return parent::render($element);
}
}
Now, open Command line in folder root of magento and run the below commands.
saveCopyzoom_out_mapphp bin/magento c:c
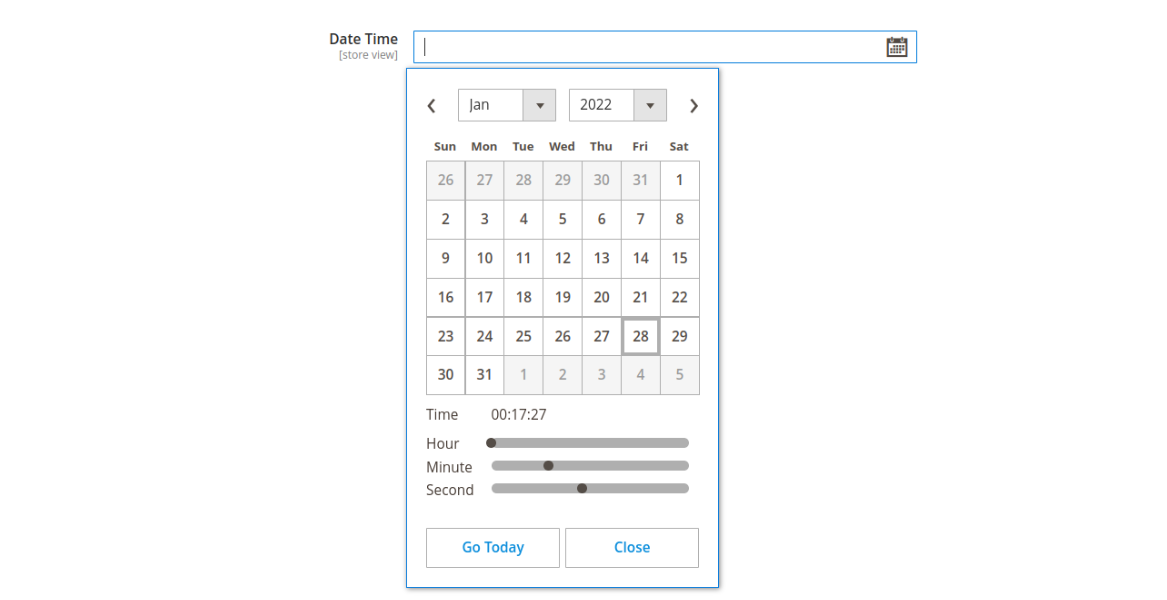
You will see Datatime picker in a text field like the below screenshot.

That’s it,
We hope this Magento post helped you to know How to Add Data and Time Picker on Store Configuration in Magento 2. Bookmark it for your future reference. Do comment below if you have any other questions or doubts.
P.S. Do share this post with your team.
Review other articles maybe it'll help you too.
- How to Add Image Uploader on Store Configuration in Magento 2
- How to Add Custom Select/MultiSelect Options on Store Configuration in Magento 2
- How to Add Dynamic Row on Store Configuration in Magento 2
- How to Add Color Picker on Store Configuration in Magento 2
- How to Add Link on Store Configuration Fields Comment in Magento 2
- How to Use Javascript Mixins in Magento 2
- How to Add Custom Validation Rule in Magento 2
- How to Get Product Collection
- How to Setup Magento 2 PWA Studio
- How to Get Current Category
- How to Get Current Product
- Get Product Collection with Filters
- How to Create And Use Plugin In Magento 2