How to Add Magento Ui Image Uploader on Store Configuration in Magento 2
There are lots of articles are available for basic image uploaders. But, most developers want to provide the best user experience in their custom extension and for that they looking for Magento Ui based Image Uploader. So, in this article, we’re going to show you How to Add Magento Ui based Image Uploader on Store Configuration in Magento 2. In Magento Ui based Image Uploader you can upload new images or choose your existing uploaded images.
Before we start I assume, you have already a created custom module. If you don't have it or don't know how to create it then check out our other article How To Create a Magento 2 Module.
Let's get started !!
We hope you already have a system.xml file in your module. If you don't have it then check the below steps and create it.
Step 1: Create system.xml at app/code/Vendor/ImageUploadConfig/etc/adminhtml and paste the below code. You need to change code as per your requirement.
saveCopyzoom_out_map<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
...
<field id="upload_image" translate="label" type="Vendor\ImageUploadConfig\Block\Adminhtml\Image" sortOrder="10" showInDefault="1" showInWebsite="1" showInStore="0">
<label>Select Image</label>
</field>
...
</system>
</config>
In the above code, you see we've our custom block Vendor\ImageUploadConfig\Block\Adminhtml\Image to manage the Magento Ui image uploader settings.
Now, let's create a model file to add image uploader in backend configuration.
Step 2: Create Image.php file at app/code/Vendor/ImageUploadConfig/Block/Adminhtml/ folder to create block file. And paste the below code.
saveCopyzoom_out_map<?php
namespace Vendor\ImageUploadConfig\Block\Adminhtml;
use Magento\Framework\Data\Form\Element\Factory;
use Magento\Framework\Data\Form\Element\CollectionFactory;
use Magento\Framework\ObjectManagerInterface;
use Magento\Framework\Escaper;
use Magento\Framework\Math\Random;
use Magento\Framework\View\Helper\SecureHtmlRenderer;
use Magento\Framework\View\Element\UiComponentInterface;
use Magento\Framework\App\Filesystem\DirectoryList;
class Image extends \Magento\Framework\Data\Form\Element\AbstractElement
{
public function __construct(
Factory $factoryElement,
CollectionFactory $factoryCollection,
Escaper $escaper,
$data = [],
ObjectManagerInterface $objectManager,
\Magento\Framework\Filesystem $filesystem,
\Magento\Framework\File\Mime $mime,
\Magento\Store\Model\StoreManagerInterface $storeManager
) {
$this->_objectManager = $objectManager;
parent::__construct(
$factoryElement,
$factoryCollection,
$escaper,
$data
);
$this->filesystem = $filesystem;
$this->mime = $mime;
$this->mediaDirectory = $this->filesystem->getDirectoryWrite(DirectoryList::ROOT);
}
public function getElementHtml(){
$initData = [
'config' => [
'initialMediaGalleryOpenSubpath' => 'wysiwyg',
'previewTmpl' => 'Magento_PageBuilder/form/element/uploader/preview',
'uploaderConfig' => [
'url' => 'pagebuilder/contenttype/image_upload',
],
]
];
$data = array_replace_recursive($initData, $this->getData());
$uiComponent = $this->_objectManager->create(\Magento\Ui\Component\Form\Element\DataType\Media\Image::class);
$uiComponent->setData($data);
$uiComponent->prepare();
$this->setData($uiComponent->getData());
return '<div id="content_img_id" data-bind="scope:\'upload_image\'">' .
'<input type="hidden" name="'.$this->getName().'"data-bind="value: $data.value()[0] ? $data.value()[0][\'url\'] : \'\'" />' .
'<!-- ko template: $data.elementTmpl --><!-- /ko -->' .
'<script type="text/x-magento-init">'.
'{
"#content_img_id": {
"Magento_Ui/js/core/app": {
"components": {
"upload_image": {
"component": "Magento_Ui/js/form/element/image-uploader",
"elementTmpl": "ui/form/element/uploader/image",
"config": '.json_encode($this->getConfig()).',
"value": '.json_encode($this->getValue()).',
"dataScope": "upload_image"
}
}
}
}
}'.
'</script>' .
'</div>';
}
public function getValue(){
$filePath = parent::getValue();
$newfilePath = explode('/', $filePath);
unset($newfilePath[0], $newfilePath[1]);
$newfilePath = implode('/', $newfilePath);
$image = [];
if ($newfilePath && $this->mediaDirectory->isExist($newfilePath)) {
$stat = $this->mediaDirectory->stat($newfilePath);
$mime = $this->mime->getMimeType($this->mediaDirectory->getAbsolutePath($newfilePath));
$image[0]['name'] = basename($newfilePath);
$image[0]['url'] = $filePath;
$image[0]['size'] = isset($stat) ? $stat['size'] : 0;
$image[0]['type'] = $mime;
}
return $image;
}
}
Using with above code we've added Magento Ui image uploader.
Now, open Command line in folder root of magento and run the below commands.
saveCopyzoom_out_mapphp bin/magento c:c
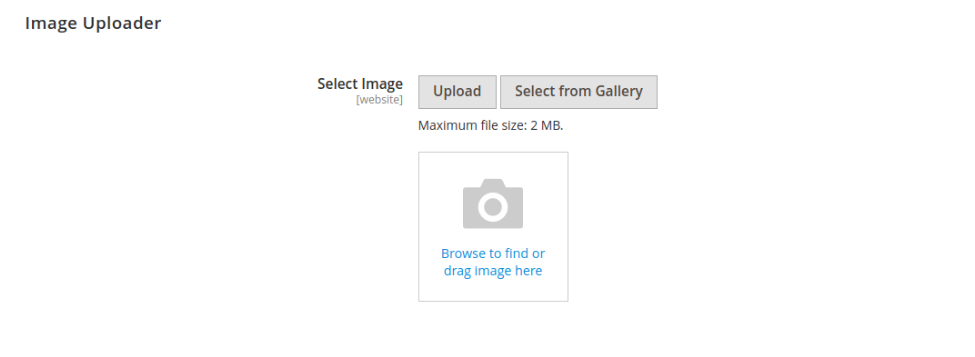
You will see Magento Ui Image Uploader in store configuration like the below screenshot.

That’s it,
We hope this Magento post helped you to know How to Add Magento Ui Image Uploader on Store Configuration in Magento 2. Bookmark it for your future reference. Do comment below if you have any other questions or doubts.
P.S. Do share this post with your team.
Review other articles maybe it'll help you too.
- How to Add Custom Select/MultiSelect Options on Store Configuration in Magento 2
- How to Add Dynamic Row on Store Configuration in Magento 2
- How to Add Date & time Picker on Store Configuration in Magento 2
- How to Add Color Picker on Store Configuration in Magento 2
- How to Add Link on Store Configuration Fields Comment in Magento 2
- How to Use Javascript Mixins in Magento 2
- How to Add Custom Validation Rule in Magento 2
- How to Get Product Collection
- How to Setup Magento 2 PWA Studio
- How to Get Current Category
- How to Get Current Product
- Get Product Collection with Filters
- How to Create And Use Plugin In Magento 2