How to Add Custom Select/MultiSelect Options on Store Configuration in Magento 2
As we all know, store configuration is the heart of Magento 2 for managing functionalities based on store configuration. We're also able to add our custom configuration in our custom extension. But, sometimes as per our custom requirements, we need to add custom values in select and multi-select fields. So, in this article, we’re going to show you How to Add the Select/MultiSelect Option on Store Configuration in Magento 2.
We'll show you below examples in this article.
- How to Add Select Yes/No Options on Store Configuration in Magento 2
- How to Add Select Enable/Disable Options on Store Configuration in Magento 2
- How to Add Custom Select Option on Store Configuration in Magento 2
- How to Add Custom MultiSelect Option on Store Configuration in Magento 2
Before we start I assume, you have already a created custom module. If you don't have it or don't know how to create it then check out our other article How To Create a Magento 2 Module.
Let's get started !!
We hope you already have a system.xml file in your module. If you don't have it then check the below steps and create it.
Step 1: Create system.xml at app/code/Vendor/SelectConfig/etc/adminhtml and paste the below code. You need to change code as per your requirement.
saveCopyzoom_out_map<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
...
<field id="yesno" translate="label" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Yes/No</label>
<source_model>Magento\Config\Model\Config\Source\Yesno</source_model>
</field>
<field id="enabledisable" translate="label" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Enable/Disable</label>
<source_model>Magento\Config\Model\Config\Source\Enabledisable</source_model>
</field>
<field id="select" translate="label" type="select" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Select</label>
<source_model>Vendor\SelectConfig\Model\Config\Options</source_model>
<validate>validate-select</validate>
</field>
<field id="multiselect" translate="label" type="multiselect" sortOrder="1" showInDefault="1" showInWebsite="1" showInStore="1">
<label>Multi Select</label>
<source_model>Vendor\SelectConfig\Model\Config\Options</source_model>
<validate>validate-select</validate>
</field>
...
</system>
</config>
In the above code, you see we've added 4 field in store configuration. Let me explain you eachone. In first 2 fields we've used Magento 2 default source_model for Yes/No and Enable/Disable dropdown. In 3rd and 4th fields we've' used our custom source_model for display custom select options in dropdown and multiselect.
Now, let's create a model file to add custom select options for dropdown and multiselect fields.
Step 2: Create Options.php file at app/code/Vendor/SelectConfig/Model/Config/ folder to create model file. And paste the below code.
saveCopyzoom_out_map<?php
namespace Vendor\SelectConfig\Model\Config;
use Magento\Framework\Option\ArrayInterface;
use Magento\User\Model\ResourceModel\User\CollectionFactory;
class Options implements ArrayInterface
{
public function toOptionArray()
{
$options = [];
$options[] = [
'value' => 'Value 1',
'label' => 'Label 1',
];
$options[] = [
'value' => 'Value 2',
'label' => 'Label 2',
];
return $options;
}
}
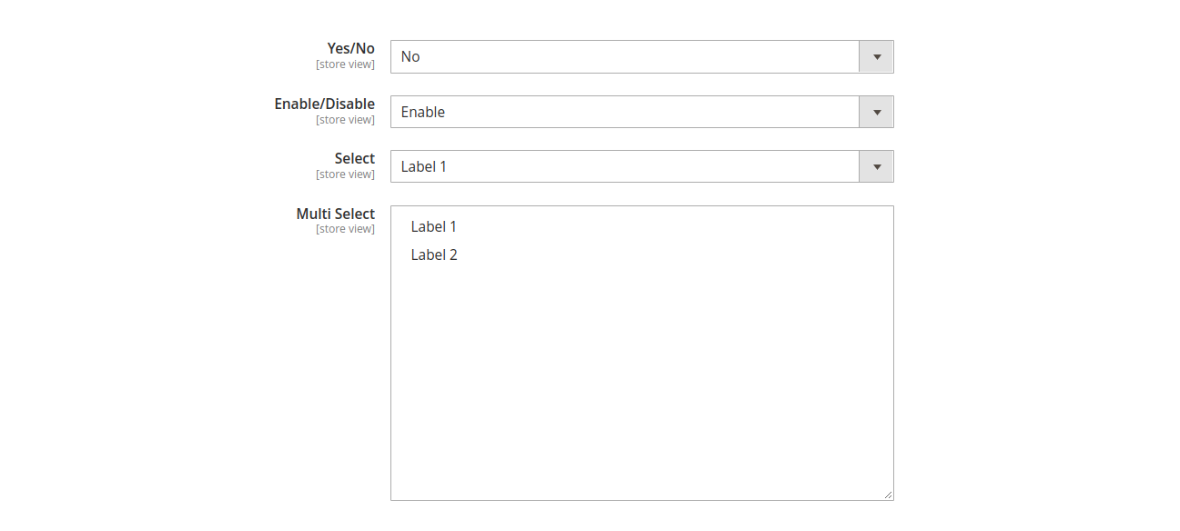
In above code we've added 2 custom options with its custom values which we used in dropdown and multiselect. You can see it on the below screenshot.
Now, open Command line in folder root of magento and run the below commands.
saveCopyzoom_out_mapphp bin/magento c:c
You will see all 4 select types fields like the below screenshot.

That’s it,
We hope this Magento post helped you to know How to Add Custom Select/MultiSelect Options on Store Configuration in Magento 2. Bookmark it for your future reference. Do comment below if you have any other questions or doubts.
P.S. Do share this post with your team.
Review other articles maybe it'll help you too.
- How to Add Image Uploader on Store Configuration in Magento 2
- How to Add Dynamic Row on Store Configuration in Magento 2
- How to Add Date & time Picker on Store Configuration in Magento 2
- How to Add Color Picker on Store Configuration in Magento 2
- How to Add Link on Store Configuration Fields Comment in Magento 2
- How to Use Javascript Mixins in Magento 2
- How to Add Custom Validation Rule in Magento 2
- How to Get Product Collection
- How to Setup Magento 2 PWA Studio
- How to Get Current Category
- How to Get Current Product
- Get Product Collection with Filters
- How to Create And Use Plugin In Magento 2